ASP.NET MVC Webanwendung mit Zwei-Faktor-Authentifizierung
Diese Anleitung erklärt schrittweise, wie Sie mit dem ASPSMS Gateway ein ASP.NET MVC Projekt mit Zweifaktor-Authentifizierung per SMS ausstatten. Das Beispiel verwendet Visual C# und erfordert mindestens Visual Studio 2013.
- Neues ASP.NET-Projekt
- Dienstverweis hinzufügen: ASPSMS SOAP Webdienst
- ASPSMS Credentials in Web.config bereitstellen
- ASP.NET Identity SmsService konfigurieren
- Code der Manage View anpassen
- Telefonnummer hinzufügen
- Zweistufige Authentifizierung aktivieren
- Anmeldung ausprobieren
- Neues ASP.NET-Projekt
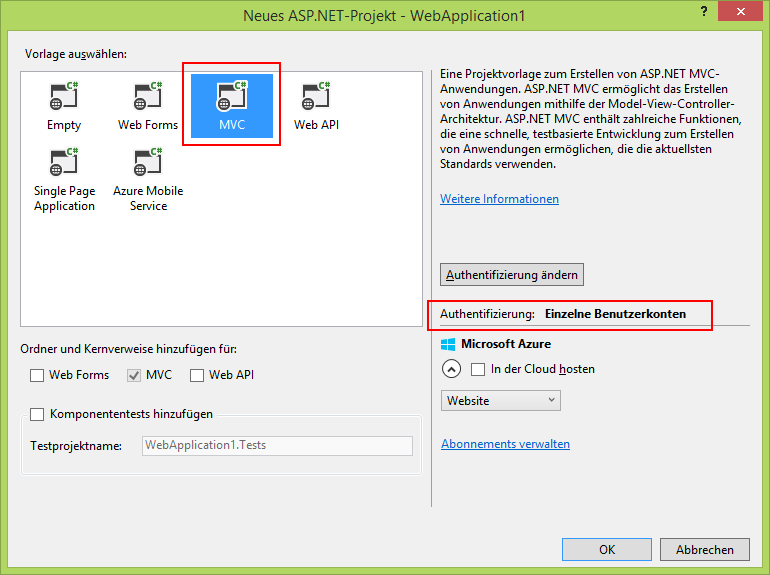
 Erstellen Sie in Visual Studio 2013 eine neue Visual C# ASP.NET-Webanwendung. Wählen Sie als Vorlage MVC und stellen Sie sicher, dass die Authentifizierung auf "Einzelne Benutzerkonten" eingestellt ist.
Erstellen Sie in Visual Studio 2013 eine neue Visual C# ASP.NET-Webanwendung. Wählen Sie als Vorlage MVC und stellen Sie sicher, dass die Authentifizierung auf "Einzelne Benutzerkonten" eingestellt ist.
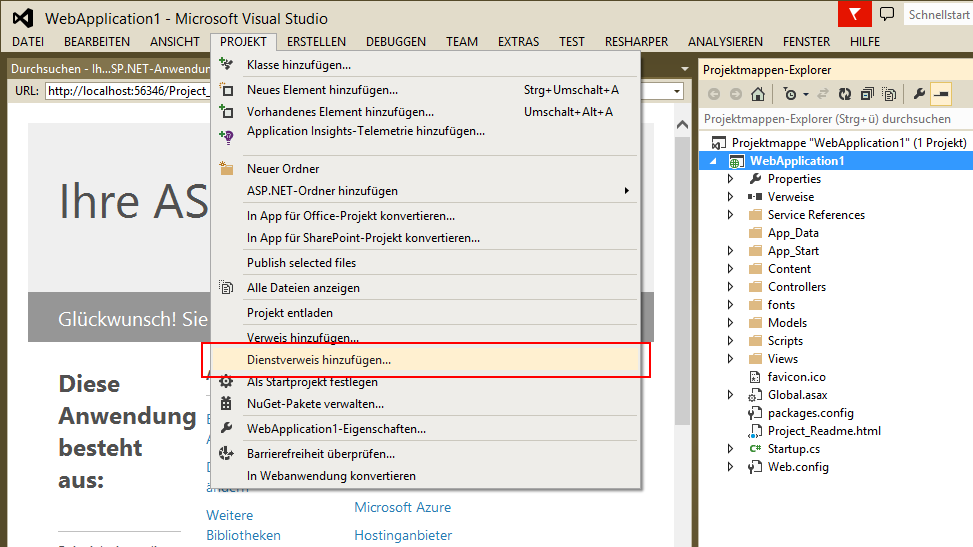
- Dienstverweis hinzufügen: ASPSMS SOAP Webdienst
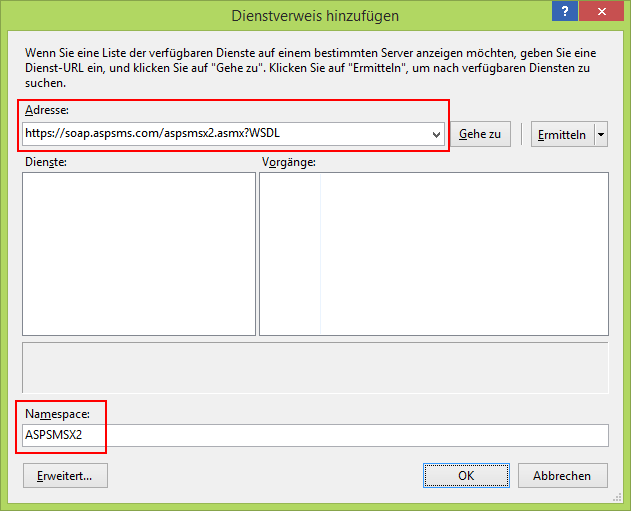
 Kopieren Sie Webdienstadresse und Namespace, setzen Sie sie in die entsprechenden Textfelder ein und fügen Sie den Dienstverweis mit [OK] zu Ihrem Projekt hinzu.
Kopieren Sie Webdienstadresse und Namespace, setzen Sie sie in die entsprechenden Textfelder ein und fügen Sie den Dienstverweis mit [OK] zu Ihrem Projekt hinzu.
Adresse (kopieren/einsetzen)
Namespace (kopieren/einsetzen)

- ASPSMS Credentials in Web.config bereitstellen
<appSettings> <add key="webpages:Version" value="3.0.0.0" /> <add key="webpages:Enabled" value="false" /> <add key="ClientValidationEnabled" value="true" /> <add key="UnobtrusiveJavaScriptEnabled" value="true" /> <add key="ASPSMSUSERKEY" value="MYUSERKEY" /> <add key="ASPSMSPASSWORD" value="MYPASSWORD" /> <add key="ASPSMSORIGINATOR" value="+41790000000" /> </appSettings>
Stellen Sie Ihrem Projekt die ASPSMS Credentials bereit, indem Sie die appSettings in der Web.config um die beiden folgenden Zeilen ergänzen:
(kopieren/einsetzen/anpassen)
<add key="ASPSMSUSERKEY" value="MYUSERKEY" /> <add key="ASPSMSPASSWORD" value="MYPASSWORD" /> <add key="ASPSMSORIGINATOR" value="+41790000000" />
Ersetzen Sie die Platzhalter <USERKEY> und <PASSWORD> durch den Userkey und das API-Passwort Ihres ASPSMS Kontos.
- ASP.NET Identity SmsService konfigurieren
public class SmsService : IIdentityMessageService { public Task SendAsync(IdentityMessage message) { // Hier den SMS-Dienst einfügen, um eine Textnachricht zu senden. var soapSms = new WebApplication1.ASPSMSX2.ASPSMSX2SoapClient("ASPSMSX2Soap"); soapSms.SendSimpleTextSMS( System.Configuration.ConfigurationManager.AppSettings["ASPSMSUSERKEY"], System.Configuration.ConfigurationManager.AppSettings["ASPSMSPASSWORD"], message.Destination, System.Configuration.ConfigurationManager.AppSettings["ASPSMSORIGINATOR"], message.Body); soapSms.Close(); return Task.FromResult(0); } }Fügen Sie in der SmsService Klasse in der Datei App_Start\IdentityConfig.cs den Code ein, um den ASPSMS SOAP Webdienst anzusprechen:
(kopieren/einsetzen)
var soapSms = new WebApplication1.ASPSMSX2.ASPSMSX2SoapClient("ASPSMSX2Soap"); soapSms.SendSimpleTextSMS( System.Configuration.ConfigurationManager.AppSettings["ASPSMSUSERKEY"], System.Configuration.ConfigurationManager.AppSettings["ASPSMSPASSWORD"], message.Destination, System.Configuration.ConfigurationManager.AppSettings["ASPSMSORIGINATOR"], message.Body); soapSms.Close();
- Code der Manage View anpassen
@model WebApplication1.Models.IndexViewModel @{ ViewBag.Title = "Verwalten"; } <h2>@ViewBag.Title.</h2> <p class="text-success">@ViewBag.StatusMessage</p> <div> <h4>Kontoeinstellungen ändern</h4> <hr /> <dl class="dl-horizontal"> <dt>Kennwort:</dt> <dd> [ @if (Model.HasPassword) { @Html.ActionLink("Kennwort ändern", "ChangePassword") } else { @Html.ActionLink("Erstellen", "SetPassword") } ] </dd> <dt>Externe Anmeldungen:</dt> <dd> @Model.Logins.Count [ @Html.ActionLink("Verwalten", "ManageLogins") ] </dd> @* Telefonnummern können als zweite Stufe in einem zweistufigen Authentifizierungssystem verwendet werden. In <a href="http://go.microsoft.com/fwlink/?LinkId=403804">diesem Artikel</a> finden Sie Details zum Einrichten dieser ASP.NET-Anwendung für die Unterstützung zweistufiger Authentifizierung mithilfe von SMS. Entfernen Sie den Kommentar für den folgenden Block, nachdem Sie zweistufige Authentifizierung eingerichtet haben. *@ <dt>Telefonnummer:</dt> <dd> @(Model.PhoneNumber ?? "None") [ @if (Model.PhoneNumber != null) { @Html.ActionLink("Ändern", "AddPhoneNumber") @: | @Html.ActionLink("Entfernen", "RemovePhoneNumber") } else { @Html.ActionLink("Hinzufügen", "AddPhoneNumber") } ] </dd> <dt>Zweistufige Authentifizierung:</dt> <dd> @if (Model.TwoFactor) { using (Html.BeginForm("DisableTwoFactorAuthentication", "Manage", FormMethod.Post, new { @class = "form-horizontal", role = "form" })) { @Html.AntiForgeryToken() <text>Aktiviert <input type="submit" value="Deaktivieren" class="btn btn-link" /> </text> } } else { using (Html.BeginForm("EnableTwoFactorAuthentication", "Manage", FormMethod.Post, new { @class = "form-horizontal", role = "form" })) { @Html.AntiForgeryToken() <text>Deaktiviert <input type="submit" value="Aktivieren" class="btn btn-link" /> </text> } } </dd> </dl> </div>Der benötigte Code kann entweder durch Entfernen der Razor Kommentarbegrenzungszeichen @* und *@ aktiviert werden.
Oder aber Sie kopieren einfach den untenstehenden Code und ersetzen in der Datei Views\Manage\Index.cshtml den entsprechenden Abschhnitt:
(kopieren/einsetzen)
<dt>Telefonnummer:</dt> <dd> @(Model.PhoneNumber ?? "None") [ @if (Model.PhoneNumber != null) { @Html.ActionLink("Ändern", "AddPhoneNumber") @: | @Html.ActionLink("Entfernen", "RemovePhoneNumber") } else { @Html.ActionLink("Hinzufügen", "AddPhoneNumber") } ] </dd> <dt>Zweistufige Authentifizierung:</dt> <dd> @if (Model.TwoFactor) { using (Html.BeginForm("DisableTwoFactorAuthentication", "Manage", FormMethod.Post, new { @class = "form-horizontal", role = "form" })) { @Html.AntiForgeryToken() <text>Aktiviert <input type="submit" value="Deaktivieren" class="btn btn-link" /> </text> } } else { using (Html.BeginForm("EnableTwoFactorAuthentication", "Manage", FormMethod.Post, new { @class = "form-horizontal", role = "form" })) { @Html.AntiForgeryToken() <text>Deaktiviert <input type="submit" value="Aktivieren" class="btn btn-link" /> </text> } } </dd>
- Telefonnummer hinzufügen
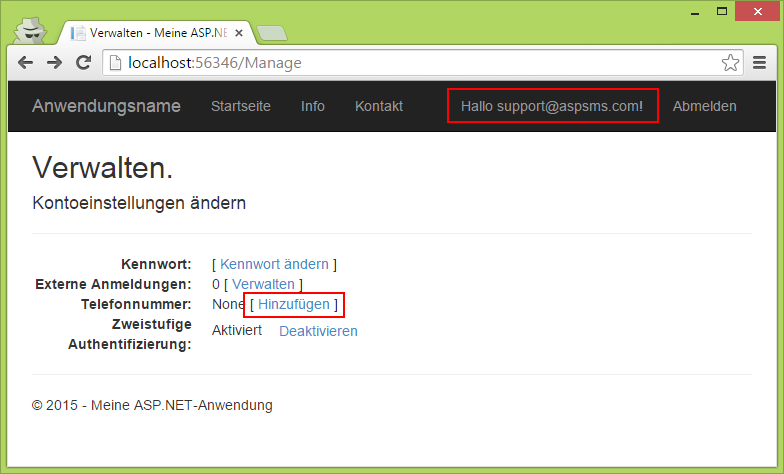
 Starten Sie Ihr Projekt und erstellen Sie ein neues Konto. Ein Mausklick auf die gewählte Konto E-Mail Adresse bringt Sie auf die Verwaltungsseite. Klicken Sie dort bei Telefonnummer auf [Hinzufügen].
Starten Sie Ihr Projekt und erstellen Sie ein neues Konto. Ein Mausklick auf die gewählte Konto E-Mail Adresse bringt Sie auf die Verwaltungsseite. Klicken Sie dort bei Telefonnummer auf [Hinzufügen].
 Fügen Sie Ihre Mobiltelefonnummer hinzu. ASP.NET Identity versendet an die erfasste Telefonnummer einen Überprüfungscode.
Fügen Sie Ihre Mobiltelefonnummer hinzu. ASP.NET Identity versendet an die erfasste Telefonnummer einen Überprüfungscode.
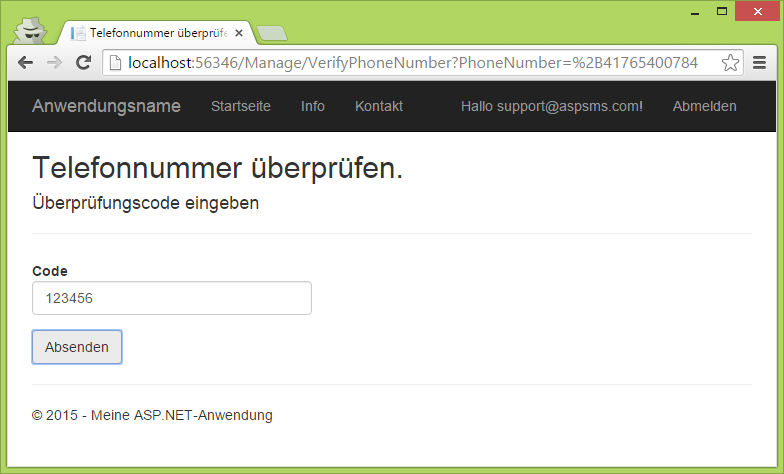
 Geben Sie den erhaltenen Überprüfungscode ein.
Geben Sie den erhaltenen Überprüfungscode ein.
- Zweistufige Authentifizierung aktivieren
 Aktivieren Sie die zweistufige Authentifizierung.
Aktivieren Sie die zweistufige Authentifizierung.
- Anmeldung ausprobieren
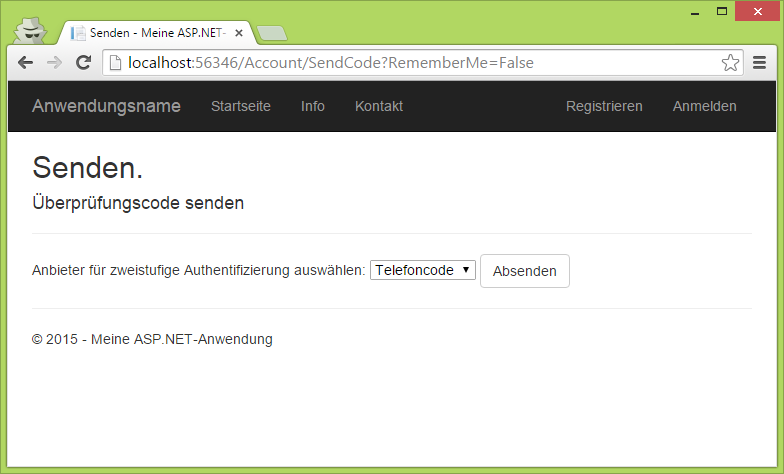
 Melden Sie sich ab und wieder an. Sie werden aufgefordert, den Überprüfungscode als Telefoncode versenden zu lassen.
Melden Sie sich ab und wieder an. Sie werden aufgefordert, den Überprüfungscode als Telefoncode versenden zu lassen.
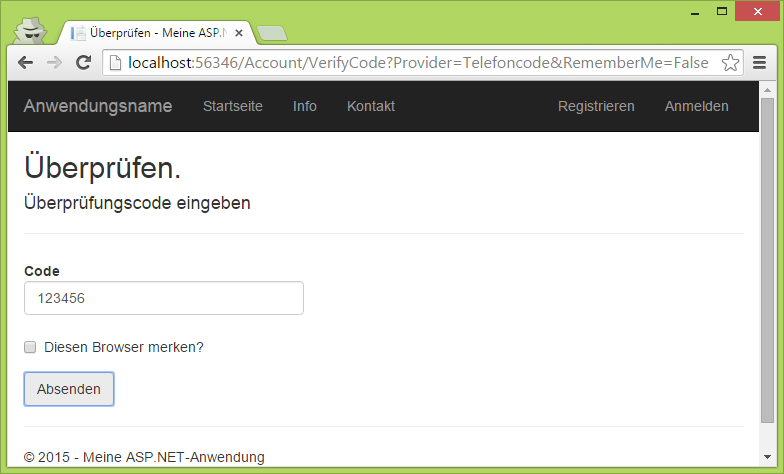
 Geben Sie den Code, der an Ihr Mobiltelefon versendet wurde ein und entscheiden Sie, ob für diesem Browser weiterhin Zwei-Faktor-Authentifizierung verlangt wird oder ob sich Ihre Applikation den verwendeten Browser merken soll.
Geben Sie den Code, der an Ihr Mobiltelefon versendet wurde ein und entscheiden Sie, ob für diesem Browser weiterhin Zwei-Faktor-Authentifizierung verlangt wird oder ob sich Ihre Applikation den verwendeten Browser merken soll.
Alles klar? Happy Coding :-)
Neuanmeldung
Hier geht's zur ASPSMS Neuanmeldung.
Haben Sie sich bereits registriert? Melden Sie sich mit Benutzer E-Mail Adresse und Login-Passwort an.
| Factsheets | |
|---|---|
| Einsatzmöglichkeiten und Business Beispiele | |
| SMS Tools für Endanwender | |
|---|---|
| Name | Preis |
| SMS Blaster Winlog | gratis |
| Microsoft Office Outlook 2013-2016: E-Mail to SMS | gratis |
| Microsoft Office Outlook 2010 Mobile Service | gratis |
| SMSBLASTER web edition | gratis |
| SMSBLASTER Club-Aktion | gratis |
| SMS Blaster Windows Edition | gratis |
| SMS touch for iPhone and iPod touch | Shareware |
| ECO-SMS - Ökologische SMS! | Shareware |
| Cybersystems mscrmSMS | siehe Preisliste |
| Jabber-Client Chatopus for Palm OS | kleine Gebühr |
| delight Software GmbH | siehe Preisliste |
| ASPSMS Widget for Mac | gratis |
| SMS Scripts und Schnittstellen für Entwickler | |
|---|---|
| Name | Preis |
| ASPSMS Dot Net Assembly auf NuGet | gratis |
| ASPSMS JSON API (REST) | gratis |
| C# Microsoft ASP.NET Identity MVC (for SOAP) | gratis |
| Node.js interface for ASPSMS | gratis |
| PHP Class for ASPSMS SOAP web service | gratis |
| aspsms.dll (Active-X) | gratis |
| SOAP Web Service | gratis |
| XML-Interface | gratis |
| ASPSMS SMTP Interface | gratis |
| VBscript Class (ASP) | gratis |
| HTTP | gratis |
| PHP - Python - C# - Java | gratis |
| Jabber to SMS for Server Admins | gratis (open source) |
| SMS Blaster Visual Basic Source Code | gratis |
| ASPTOKEN | gratis |
| Netzwerkabdeckung | |
|---|---|
| Weltweit unterstützte Mobilfunknetze |




